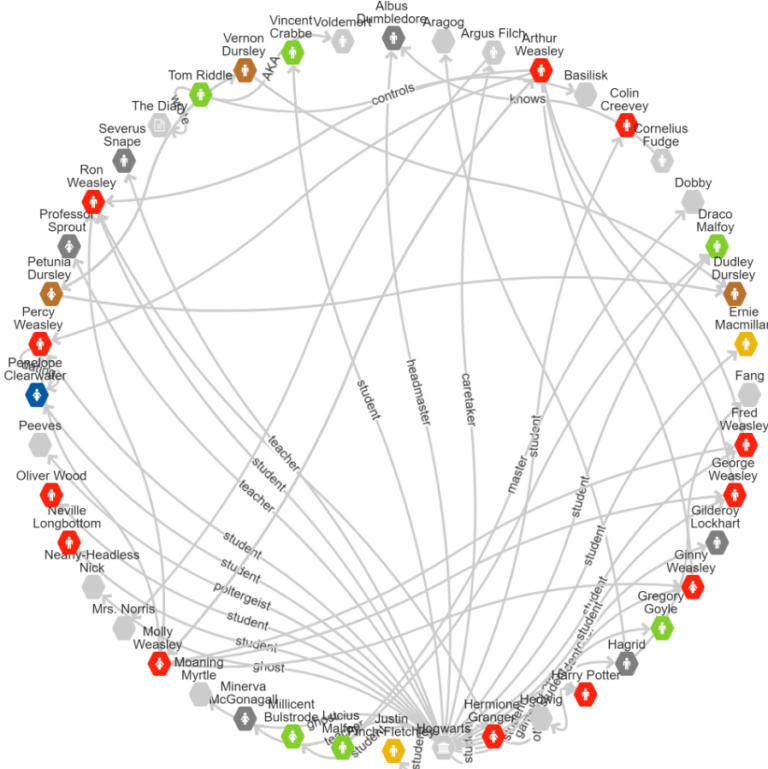
What is better than mind mapping your notes and thoughts? Adding rich visuals based on markdown-ish text with Mermaid, of course! Who doesn’t want to add diagrams inside their mind map notes?
Combining mind mapping and charts is sort of like a hybrid of a person and a fish, and the result is . . . the stuff of legends. Seriously though, if you already use Mermaid, or want to learn, the result is super powerful when adding additional visualization depth.

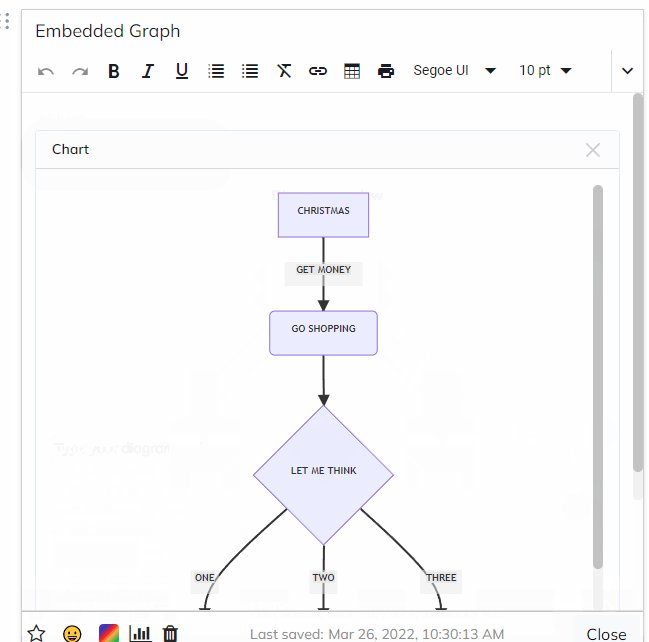
Here is an Example

How To
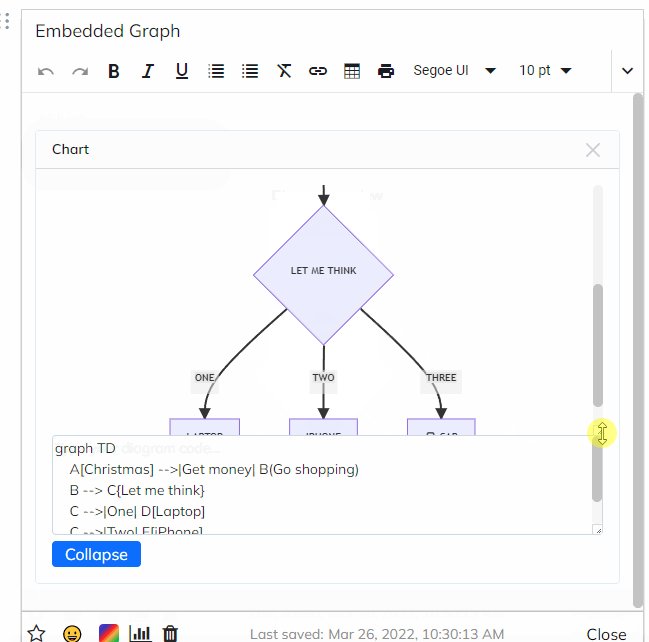
To add a live Mermaid chart into a RamSync note type ^ and the name of the chart: ^Chart. In the gif example above I took the creative liberty of naming my chart, “Chart”. Bam, Mermaid is ready to rock ‘n roll in your note.
Note: This is a LIVE native Mermaid editor. Any changes made in the text box will automatically display. Magic? Maybe, but that’s the way we like it.
From there it is as easy as adding your Mermaid text to build whatever chart or visual desired. Try out this sample flowchart:
graph TD
A[RamSync] -->|Connecting| B(Thoughts)
B --> C{Mind Maps}
C -->|Organizing| D[Projects]
C -->|Creating| E[Writing]
C -->|Learning| F[fa:fa-book Studying]Sometimes one is not enough. A RamSync note can support as many Mermaid diagrams as desired. Go wild, build charts, create more visuals, and enjoy life.
Mermaid: Learn More
Maybe these Mermaid diagrams sound cool, but what are they? Well, according to the Mermaid GitHub repo:
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
For a more detailed introduction to Mermaid and some of its more basic uses, look to the Beginner’s Guide and Usage.
Here is a list of charts that Mermaid makes easy to build:
- Flowchart
- Sequence Diagram
- Class Diagram
- State Diagram
- Entity Relationship Diagram
- User Journey
- Gantt
- Pie Chart
- Requirement Diagram
- GitGraph
- And More!
Conclusion: Add Those Visuals!
Diagrams and visuals are an important part of notes, knowledge management, creativity, and learning, which is the entire purpose behind RamSync. With the addition of Mermaid, notes and collections provide even more capabilities no matter how you RamSync!
If you feel like you might need somewhere to spring off of to get started, maybe some general guidelines will help on your knowledge management journey.
If you haven’t given RamSync a try yet, go ahead and jump in! It’s fast and easy to use and can immediately help with organization and staying on top of thoughts and projects. Create your personal account here and take the first step in building supportive note visuals!
As always, we’d love to hear from you! If you have questions, comments, or thoughts, send us a note, we love notes!