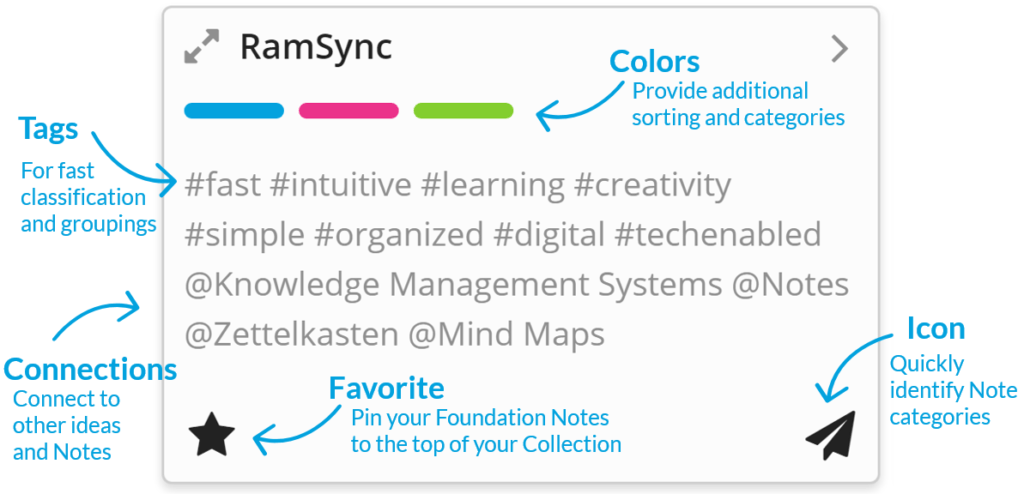
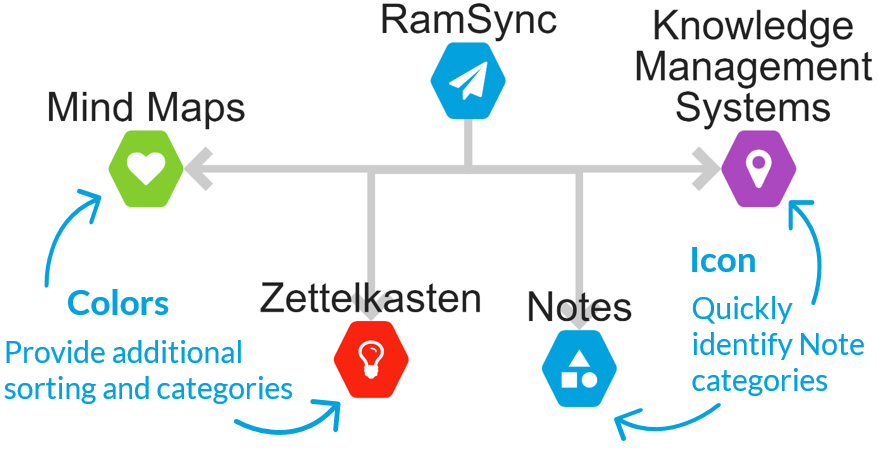
Icons and Colors unlock additional functionality for any note system, from Zettelkastens to Mind Maps and Knowledge Graphs. RamSync puts beautiful colors and icons at your fingertips!
Sure categorization isn’t traditional for Zettelkastens, as grouping physical notes cards are a liability. However, with RamSync’s colors and icons your digital notes can become even more organized without any of the traditional downsides! Wins all around!
RamSync’s flexibility springs from a powerful graph database. Fast and flexible, it enables dynamic and instantly reconfigurable note relationships that are simply not possible with other note platforms.
Each note is customizable to represent different types of knowledge at a glance. From scanning note tiles to structuring a mind map, RamSync will help highlight ideas, themes and connections.
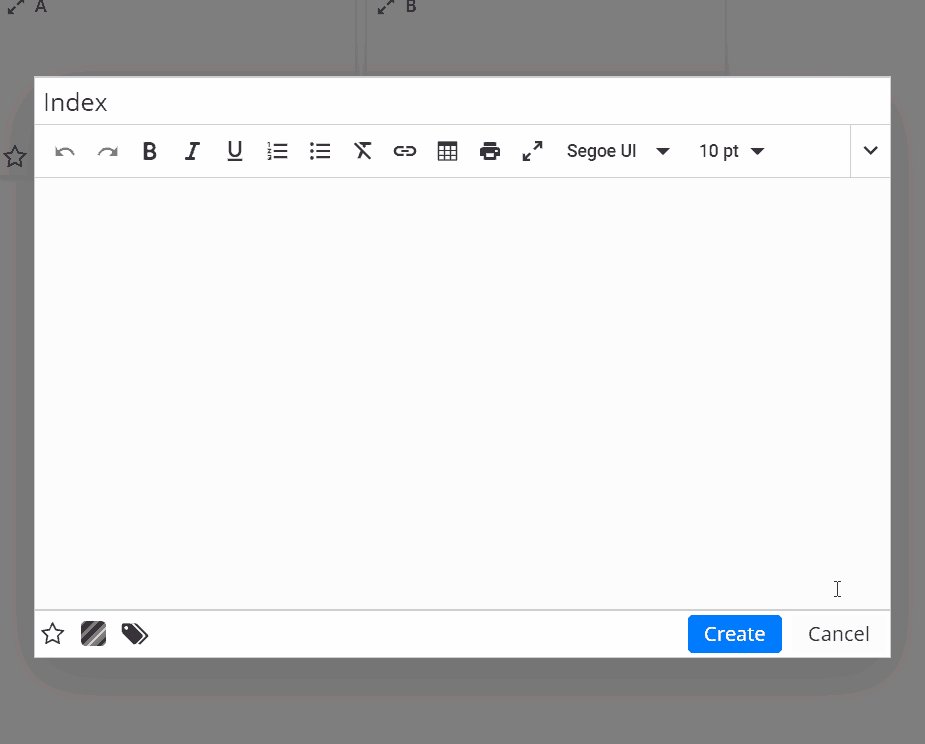
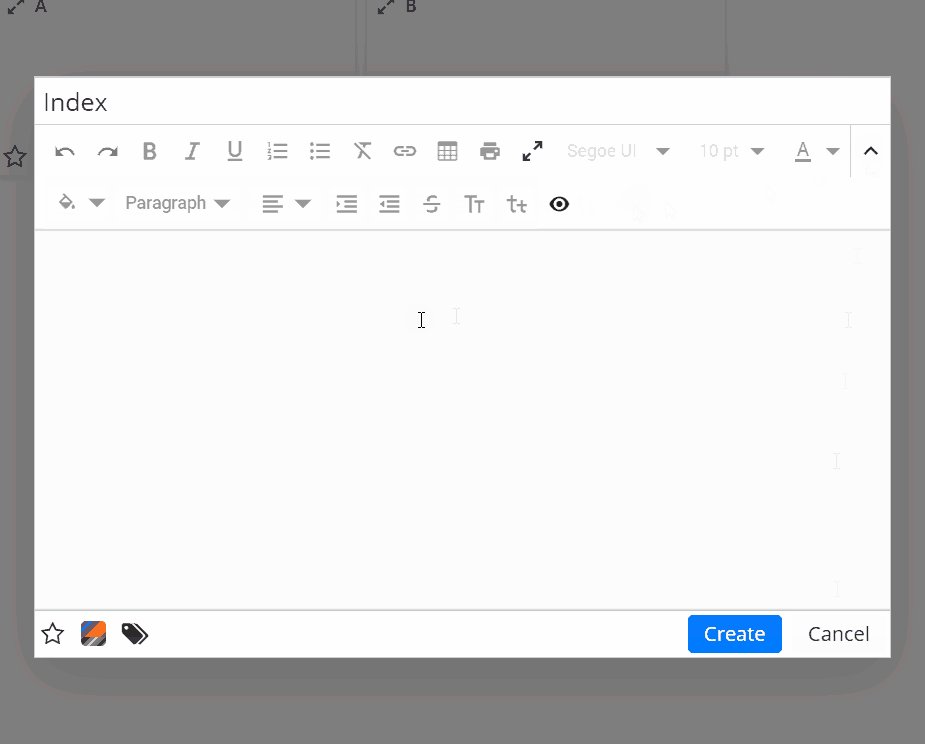
We recommend documenting the specific means of colors, icons and #hashtags in a single note. An Index or Foundation Note acts as a key or reference guide to aid in organization as more notes are added. We can refer to this note as a Collection’s “ontology”, or the assigned meaning behind each category.


Creating a reference Note at the start of knowledge database journey is an easy and vital step to success.
Dr Christina Lommatsch
Icons
Icons are the perfect visual tool for assigning categories to notes. One icon can be selected for each note.
Some note-takers may want to leverage high-level categories, like Projects, Areas, Resources, and Archives (P.A.R.A notes). Others will want more categories or to use icons for key topics or ideas.
For example, when writing a novel, the table to the right is a great starting point to categorize key characters, places, and events.
Think about what works best for you, and then document your decision in a Note! You can always update your system as your Collection grows.
Tip: You can copy this table directly into your RamSync notes as a template! Just don’t forget to modify the “Meaning” column to suit your own Collection!
| Icon | Meaning |
 | Hero in the story |
 | Heroine in the story |
 | The White Council |
 | Travel |
 | Ideas for future story drafts |
 | Plot elements that “drive” the story along |
 | Technical/scientific details |
| Key to budding romance |
Colors
Colors are another great categorization tool! Color adds pop, can flag importance, and can also add additional information to an Icon’s category.
Since up to three (3) colors can be selected for each note, colors work best for category types that are complementary, and not mutually exclusive.
For example, to continue our novel example above, key scene drivers can easily be indicated with colors. Multiple colors highlight when plot drivers are combined.
These colors complement the icons, assigning Actions, Motivations, and Decisions to the Heroine, Hero, and White Council Members.
| Color | Meaning |
| Prophecy | |
| Motivation | |
| Action | |
| Reaction | |
| Decision | |
| Feeling/emotion | |
| Prophesy that drives the character’s motivation | |
| Motivation driven by a feeling/emotion |
Make Your Own Table!
Tip: You can copy this table directly into your RamSync notes as a template! Just don’t forget to modify the “Meaning” column to suit your own Collection!

<p><br></p><p> </p><table cellpadding="0" cellspacing="0" width="384" style="width:288pt;" class="e-rte-table">
<tbody><tr height="19" style="height:14.4pt;">
<td height="19" width="64" style="height:14.4pt;width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Definition</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Definition</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;" class=""><strong><span style="font-size: 14pt;">Definition</span></strong></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/male.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/blocks.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/Big-Gray.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/female.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/chart.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-blue.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/bank.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/money.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-red.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/plane.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/heart.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-green.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/location.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/paw.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-pink.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/bulb.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/finger.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-purple.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/car.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/leave.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/yellow.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/doc.png"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/light-blue.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/orange.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/brown.png"></td>
<td></td>
</tr>
</tbody></table>